网站里的文章渐渐多了,决定把首页改为 CMS 布局。
主题中与 CMS 首页有关的源文件包括:
/cms.php (主文件,调用了下面几个文件)
/header_h.php /includes/slider.php (幻灯)
/includes/new_post.php (新文章)
/includes/show.php (滚动图片)
/cms.php (主文件,调用了下面几个文件)
/header_h.php /includes/slider.php (幻灯)
/includes/new_post.php (新文章)
/includes/show.php (滚动图片)
下面是设置的过程:
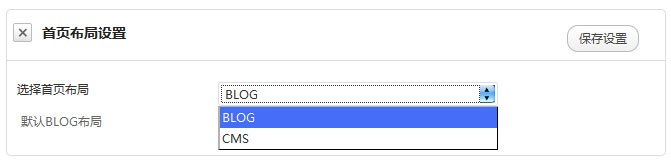
1. 选择首页布局
首页有二种布局,分别为 BLOG 与 CMS(杂志),默认为 BLOG 布局。进入后台-外观-主题设置,进行选择。

2. 分类文章列表
进入后台-外观-主题设置-首页CMS布局设置,在右侧可以看到各分类的 ID,将需要显示到首页的分类 ID 数字分别输入到左右分类 ID 设置框中,多个分类 ID 要用半角英文逗号隔开,数字和逗号一定要用半角,分类中如果无文章,将不会显示设置的分类。首页分类文章列表会自动排除上面已显示的最新文章。
3. 横向滚动图片
进入后台-外观-主题设置-首页CMS布局设置,默认不显示。可勾选图片滚动启用此功能,开启后,只要为图片所在文章添加两个自定义栏目,1) 名称:recommend,值:可任意。2) 名称:img,值:需要显示的图像的 URL,如图:
如果在编辑页面上无自定义栏目设置面板,可以点击右上“显示选项”按钮,在显示下列项目中,勾选“自定义栏目”。
【注】把缩略图大小从原来的 140×100px 改为 136x100,二个自定义变量名分别改为:rolling_img_on 和 rolling_img。如没有给定第二个变量,则默认使用文章中的第一张图片。
4. 幻灯设置
默认显示最新五篇文章,当有日志设置置顶后,将自动取消之前的最新日志调用,继而显示置顶后的日志。自动调用日志中的图片为缩略图,无图显示随机图片,支持上面的特色图片功能,并可通过添加自定义栏目“show”,显示指定的缩略图,如下图:
我做了如下修改,让幻灯调用指定文章:
打开主题 HotNewspro\includes 目录中的 slider.php 将第8行的:
- 'post__in' => get_option('sticky_posts'),
改为:
- 'meta_key' => slider,
之后,为准备调用到幻灯中的文章添加二个自定义栏目:1) 名称:slider,值:可以任意。2) 名称:show, 值:幻灯图片的地址。
【注】缩略图大小从 400×248px 改为 700x248px 撑满全框,去掉了文章标题和摘要。另外, jquery.cycle.all.min.js 中找到 4000 (timeout) 这个数字,改为 16000,使每张幻灯停留的时间加长,觉得原先播得有点快了。另外,二个自定义变量名分别改为:slider_img_on 和 slider_img。如没有给定第二个变量,则默认使用文章中的第一张图片。
5. 右边栏图片展示设置
在 HotNewspro/includes/mimg.php 中找到:
$loop = new WP_Query( array( 'post_type' => 'picture', 'orderby' => rand, 'posts_per_page' => 4 ) );
替换为:
$loop = new WP_Query( array( 'post_type' => 'picture', 'orderby' => rand, 'posts_per_page' => 4, 'meta_key' => sidebar_img_on ) );
$loop = new WP_Query( array( 'post_type' => 'picture', 'orderby' => rand, 'posts_per_page' => 4, 'meta_key' => sidebar_img_on ) );
再把两处 small 替换为 sidebar_img 就完成了。
然后,给文章添加二个自定义栏目:1) 名称:sidebar_img_on,值:可以任意。2) 名称:sidebar_img, 值:图片的地址。就可实现图像在右边栏的展示,顺便提一下图的大小为 107x66。






No comments:
Post a Comment